Thống kê blog giống forum vbb.Hiện tại có rất nhiều cách để tạo widget thống kê cho blog. Bài viết này chỉ góp thêm chút hương sắc cho vườn hoa khoe sắc này thôi. Code thống kê blog với style IPB giống forum này lấy cảm hứng từ thống kê của mã nguồn IPB forum. Code này có thể đếm số lượng bài viết, đếm số lượng nhận xét và đếm số lượng người đang online. Theo kinh nghiệm sử dụng lâu nay của mình thì code đếm số lượng người đang online này rất chính xác nên các bạn cứ yên tâm mà sử dụng.
Bước 1: Thêm code CSS
Bước này là để trang trí cho widget thêm đẹp và có style IPB. Anh em có thể trang trí theo kiểu khác hoặc đơn giản hơn không trang trí cũng được không saoVào template và kiếm
]]></b:skin> sau đó thêm trên nó đoạn code sau:Bước 2: Đăng ký code thống kê
Code thống kê blog với style IPB sử dụng đoạn mã script dohttp://freeonlineusers.com/ cung cấp nên bạn phải đăng ký một tài khoản và thêm vào code. Thực hiện theo các bước sau.1. Nhấn Sign up. Điền đầy đủ thông tin vào form đăng ký (hình). Sau đó bạn sẽ nhận một email để xác nhận. Bạn check mail và click vào đường link để kích hoạt tài khoản.

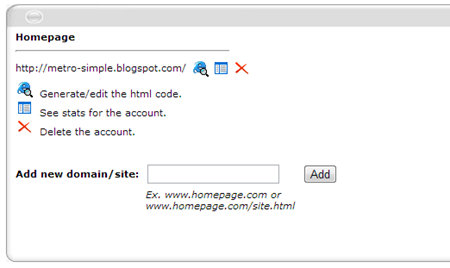
2. Bạn nhấn vào Link code. Bạn điền địa chỉ blog vào ô Add new domain/site. Nhấn Add

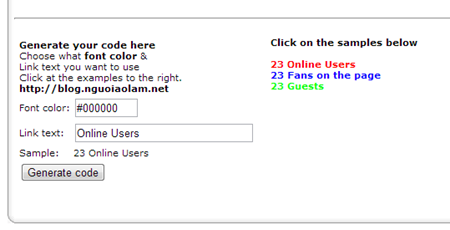
3. Ứng với mỗi blog bạn được cung cấp 1 đoạn mã. Nhấn nút Generate code.

4. Bạn sẽ được cung cấp một đoạn code như trong ảnh. Bạn không cần phải chép toàn bộ code. Chỉ cần lấy số id gồm 7 chữ số được đánh dấu trong ảnh.

Bước 3: Thêm code Javascript
Đây là code chính của widget. Bạn vào Layout tạo 1 widget HTML và paste đoạn code dưới đây vào blog. Nếu rành về cấu trúc Templates bạn có thể chèn code trực tiếp vào Templates XML ngay vị trí cần hiển thị.Bước 4: Các thông số tùy chỉnh
- Thayxxxxxxx là mã số id bạn bằng 7 chữ số đăng ký được ở bước 2- Thay thu-thuatblog.blogspot.com thành địa chỉ Blogger của bạn. Lưu ý : Code trên có 2 chỗ có domain thu-thuatblog.blogspot.com nên bạn cần thay 2 lần.
Sau khi thêm code thống kê vào blog bạn cần chờ đợi khoảng vài phút để bộ máy thống kê bắt đầu thu thập thông tin và hiển thị lên blog.
Không có nhận xét nào:
Đăng nhận xét