Để sử dụng form này bạn chỉ cần đăng nhập Blogger > Bố cục > Thêm tiện ích > Tiện ích khác >Biểu mẫu liên hệ (Xem lần lượt các hình 1, 2, 3)
 |
| Hình 1 |
 |
| Hình 2 |
 |
| Hình 3 |
Sau khi lưu lại, nhớ kéo và thả vào vị trí bạn muốn rồi chọn Lưu sắp xếp.
Hạn chế của mẫu form chỉ xuất hiện trên sidebar hoặc footer ở nơi mà bạn vừa lưu lúc nãy. Thông thường mẫu form liên hệ người ta đặt trong một trang riêng ở đó ghi các thông tin liên hệ và kèm mẫu form bên dưới.
Nếu muốn đặt nó vào phần trang của Blogger thì bạn làm theo gợi ý tiếp theo.
Bước 1. Giữ nguyên mẫu form liên hệ mà bạn vừa tạo lúc nãy.
Bước 2. Nhấn Mẫu > Chỉnh sửa HTML
 |
| Hình 4 |
 |
| Hình 5 |
 |
| Hình 6 |
<b:if cond='data:title != ""'> <h2 class='title'><data:title/></h2> </b:if> <div class='contact-form-widget'> <div class='form'> <form name='contact-form'> <p/> <data:contactFormNameMsg/> <br/> <input class='contact-form-name' expr:id='data:widget.instanceId + "_contact-form-name"' name='name' size='30' type='text' value=''/> <p/> <data:contactFormEmailMsg/> <span style='font-weight: bolder;'>*</span> <br/> <input class='contact-form-email' expr:id='data:widget.instanceId + "_contact-form-email"' name='email' size='30' type='text' value=''/> <p/> <data:contactFormMessageMsg/> <span style='font-weight: bolder;'>*</span> <br/> <textarea class='contact-form-email-message' cols='25' expr:id='data:widget.instanceId + "_contact-form-email-message"' name='email-message' rows='5'/> <p/> <input class='contact-form-button contact-form-button-submit' expr:id='data:widget.instanceId + "_contact-form-submit"' expr:value='data:contactFormSendMsg' type='button'/> <p/> <div style='text-align: center; max-width: 222px; width: 100%'> <p class='contact-form-error-message' expr:id='data:widget.instanceId + "_contact-form-error-message"'/> <p class='contact-form-success-message' expr:id='data:widget.instanceId + "_contact-form-success-message"'/> </div> </form> </div> </div> <b:include name='quickedit'/>
 |
| Hình 7 |
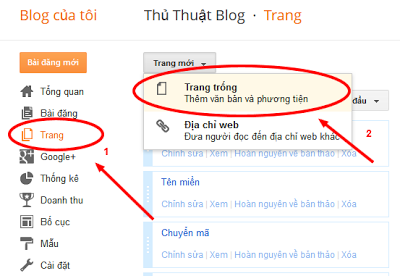
Bước 6. Thêm trang mới. Nhấn Trang > Trang mới > Trang trống để tạo. Nếu bạn đã có trang liên hệ rồi thì không cần tạo nữa.

Bước 7. Chọn chế độ soạn HTML rồi dán đoạn code này vào chỗ viết bài, sửa lại một số tùy chọn và đặt tên bài viết rồi nhấn Xuất bản.
<form name="contact-form"> <p></p> Name <br> <input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" value="" type="text"> <p></p> Email <span style="font-weight: bolder;">*</span> <br> <input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" value="" type="text"> <p></p> Message <span style="font-weight: bolder;">*</span> <br> <textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea> <p></p> <input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" value="Send" type="button"> <p></p> <div style="text-align: center; max-width: 222px; width: 100%"> <p class="contact-form-error-message" id="ContactForm1_contact-form-error-message"></p> <p class="contact-form-success-message" id="ContactForm1_contact-form-success-message"></p> </div> </form>
Nếu cần thiết bạn có thể Việt hóa những chữ màu nổi bật: Name -> Tên; Message -> Lời nhắn (Thông điệp)

Bước 8: Điều chỉnh kích thước form
Để điều chỉnh kích thước bạn cần chèn thêm đoạn CSS sau đây phía trên thẻ ]]></b:skin>
.contact-form-name,.contact-form-email { max-width: 200px; width: 100%; } .contact-form-email-message { max-width: 500px; width: 100%; height: 200px; }Có thể điều chỉnh kích thước trên cho cân đối với kích thước phần bài viết của blog.
Không có nhận xét nào:
Đăng nhận xét